[vanilla+ typescript] API 데이터를 화면에 보이기
2024. 8. 23. 16:31ㆍ카테고리 없음
이제 api 데이터가 잘 받아와지는 것을 확인했으니 화면에 뿌릴 차례!
난 그냥 <p>태그로 해당 데이터가 보이게 할 것이다.
<p id="dust"></p>
<p id="inform"></p>이렇게 마크업을 간단하게 해놓고, 각 태그에 고유 Id를 넣었다.
그럼 이 id를 가진 엘리먼트를 찾아서 textContent나 innerHTML로 데이터 값을 매칭해서 넣는다.
const dustData=await dustService.getDust({
params:{
returnType: 'json',
numOfRows:100,
pageNo:1,
searchDate:today_date,
InformCode: 'PM10'
}
})
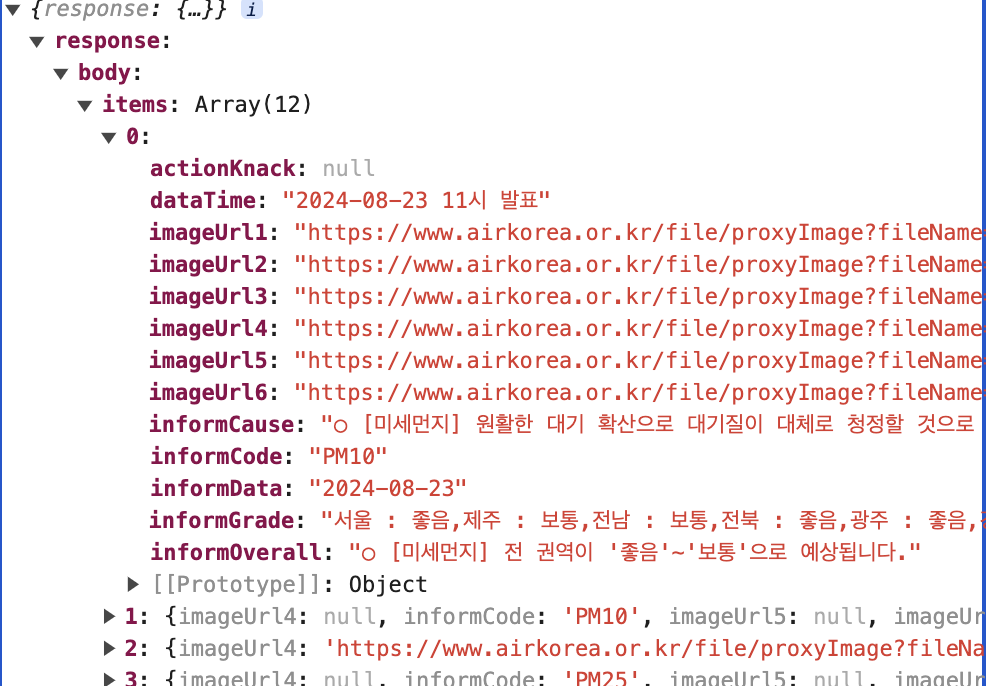
내가 이렇게 dustData에 이렇게 담은걸 콘솔로 확인해보면,
이 data에서 원하는 값인 informCause, informOverall을 추출할 것이다.
const dust=dustData.response.body.items[0]?.informCause;
const dustInform=dustData.response.body.items[0]?.informOverall;
이때 ?. (옵셔널 체이닝)을 이용해 만약 informCause가 없을 경우도 고려해준다.
그럼 이 dust,dustInform 값을 넣을 엘리먼트를 찾아야 겠지!
const dustEle=document.getElementById('dust');
const informEle=document.getElementById('inform');
그래서 해당 요소가 있으면 textContent로 요소 안에 dust, dustInfrom값을 넣으면 끝!
dustEle && (dustEle.textContent=`${dust}`);
informEle &&(informEle.textContent=`${dustInform}`);
그럼 이렇게 화면에 잘 보이는 걸 확인!